Angular Component Instance Output . Outputs loop over the component outputs, check if each output holds an instance of eventemitter. Intercept input property changes with a setter link. It is a mechanism that allows an angular component to report. In my angular 6 project, i have a dynamically created component like below: The output() function declares an output in a directive or component. Outputs allow you to emit values to parent components. Angular custom events do not bubble up. @output is a decorator that marks a component property as an output of the component. Use an input property setter to intercept and act upon a value from the parent. Angular uses the @output decorator to enable this type of behavior. In this activity, you'll learn how to use the @output decorator and eventemitter. A component output is a field decorated with @output and has eventemitter instance. You can use outputs to pass data to other components, similar to native browser events like click.
from www.tutorialandexample.com
Outputs allow you to emit values to parent components. A component output is a field decorated with @output and has eventemitter instance. Angular uses the @output decorator to enable this type of behavior. In my angular 6 project, i have a dynamically created component like below: It is a mechanism that allows an angular component to report. The output() function declares an output in a directive or component. Intercept input property changes with a setter link. In this activity, you'll learn how to use the @output decorator and eventemitter. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. You can use outputs to pass data to other components, similar to native browser events like click.
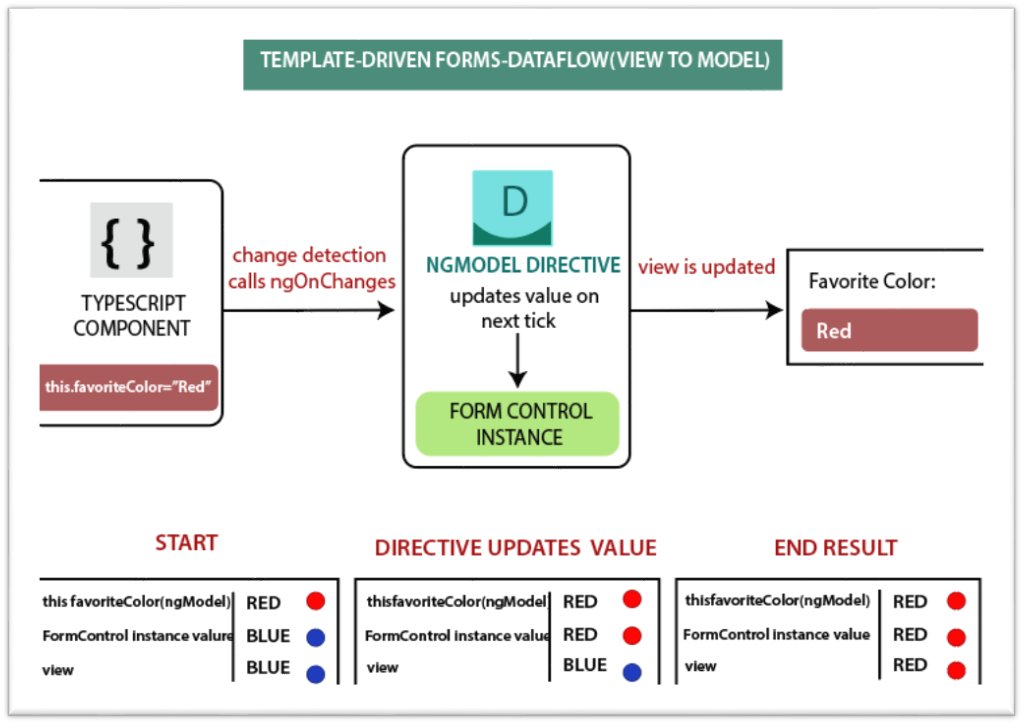
Data flow forms in Angular 8 TAE
Angular Component Instance Output Intercept input property changes with a setter link. In my angular 6 project, i have a dynamically created component like below: You can use outputs to pass data to other components, similar to native browser events like click. Intercept input property changes with a setter link. In this activity, you'll learn how to use the @output decorator and eventemitter. Use an input property setter to intercept and act upon a value from the parent. Angular custom events do not bubble up. Outputs allow you to emit values to parent components. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. A component output is a field decorated with @output and has eventemitter instance. @output is a decorator that marks a component property as an output of the component. Angular uses the @output decorator to enable this type of behavior. It is a mechanism that allows an angular component to report. The output() function declares an output in a directive or component.
From www.tutorialandexample.com
Creating form in Angular 8 TAE Angular Component Instance Output You can use outputs to pass data to other components, similar to native browser events like click. In this activity, you'll learn how to use the @output decorator and eventemitter. Intercept input property changes with a setter link. Use an input property setter to intercept and act upon a value from the parent. Angular uses the @output decorator to enable. Angular Component Instance Output.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Instance Output Angular uses the @output decorator to enable this type of behavior. You can use outputs to pass data to other components, similar to native browser events like click. In my angular 6 project, i have a dynamically created component like below: In this activity, you'll learn how to use the @output decorator and eventemitter. A component output is a field. Angular Component Instance Output.
From solveforum.com
[Solved] Angular Dynamically load multiple instances of the same Angular Component Instance Output In this activity, you'll learn how to use the @output decorator and eventemitter. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. A component output is a field decorated with @output and has eventemitter instance. In my angular 6 project, i have a dynamically created component like below: Intercept input property changes with a. Angular Component Instance Output.
From angularscript.com
Angular File Upload Module For AngularJS Angular Script Angular Component Instance Output Intercept input property changes with a setter link. It is a mechanism that allows an angular component to report. Angular uses the @output decorator to enable this type of behavior. Angular custom events do not bubble up. In my angular 6 project, i have a dynamically created component like below: In this activity, you'll learn how to use the @output. Angular Component Instance Output.
From blog.thoughtram.io
Dependency Injection in Angular Articles by thoughtram Angular Component Instance Output You can use outputs to pass data to other components, similar to native browser events like click. @output is a decorator that marks a component property as an output of the component. In my angular 6 project, i have a dynamically created component like below: Intercept input property changes with a setter link. Angular custom events do not bubble up.. Angular Component Instance Output.
From www.gonehybrid.com
Gone Hybrid Angular and Ionic tutorials Angular Component Instance Output Use an input property setter to intercept and act upon a value from the parent. @output is a decorator that marks a component property as an output of the component. The output() function declares an output in a directive or component. A component output is a field decorated with @output and has eventemitter instance. Angular custom events do not bubble. Angular Component Instance Output.
From www.youtube.com
56 Angular 2 The Complete Guide Final Version Multiple Instances vs One Angular Component Instance Output Intercept input property changes with a setter link. It is a mechanism that allows an angular component to report. A component output is a field decorated with @output and has eventemitter instance. @output is a decorator that marks a component property as an output of the component. Angular custom events do not bubble up. Use an input property setter to. Angular Component Instance Output.
From www.nextfaze.com
DevMod — Probing Your Angular Application For Fun And Debugging Angular Component Instance Output In my angular 6 project, i have a dynamically created component like below: Angular custom events do not bubble up. @output is a decorator that marks a component property as an output of the component. Outputs allow you to emit values to parent components. Use an input property setter to intercept and act upon a value from the parent. A. Angular Component Instance Output.
From www.youtube.com
Angular Components In Depth 6 Passing object instances for component Angular Component Instance Output You can use outputs to pass data to other components, similar to native browser events like click. A component output is a field decorated with @output and has eventemitter instance. Intercept input property changes with a setter link. Outputs allow you to emit values to parent components. Use an input property setter to intercept and act upon a value from. Angular Component Instance Output.
From github.com
Dialog Component Instance · Issue 4815 · · GitHub Angular Component Instance Output In this activity, you'll learn how to use the @output decorator and eventemitter. Outputs allow you to emit values to parent components. The output() function declares an output in a directive or component. You can use outputs to pass data to other components, similar to native browser events like click. Outputs loop over the component outputs, check if each output. Angular Component Instance Output.
From www.thepolyglotdeveloper.com
How To Build Reusable Angular Components And Share Them With The World Angular Component Instance Output In this activity, you'll learn how to use the @output decorator and eventemitter. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. Outputs allow you to emit values to parent components. Intercept input property changes with a setter link. You can use outputs to pass data to other components, similar to native browser events. Angular Component Instance Output.
From help.figma.com
Create and manage component properties Figma Learn Help Center Angular Component Instance Output Angular custom events do not bubble up. Outputs allow you to emit values to parent components. The output() function declares an output in a directive or component. It is a mechanism that allows an angular component to report. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. In this activity, you'll learn how to. Angular Component Instance Output.
From www.nextfaze.com
DevMod — Probing Your Angular Application For Fun And Debugging Angular Component Instance Output Use an input property setter to intercept and act upon a value from the parent. You can use outputs to pass data to other components, similar to native browser events like click. Intercept input property changes with a setter link. In this activity, you'll learn how to use the @output decorator and eventemitter. Outputs allow you to emit values to. Angular Component Instance Output.
From www.tutorialandexample.com
Data flow forms in Angular 8 TAE Angular Component Instance Output Angular uses the @output decorator to enable this type of behavior. Intercept input property changes with a setter link. In this activity, you'll learn how to use the @output decorator and eventemitter. The output() function declares an output in a directive or component. @output is a decorator that marks a component property as an output of the component. Use an. Angular Component Instance Output.
From www.syncfusion.com
Debugging Made Easy with This New Feature in Angular 9 Syncfusion Blogs Angular Component Instance Output Use an input property setter to intercept and act upon a value from the parent. A component output is a field decorated with @output and has eventemitter instance. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. You can use outputs to pass data to other components, similar to native browser events like click.. Angular Component Instance Output.
From www.reddit.com
Dynamically rendering Angular components with dynamic instance props Angular Component Instance Output The output() function declares an output in a directive or component. Use an input property setter to intercept and act upon a value from the parent. @output is a decorator that marks a component property as an output of the component. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. You can use outputs. Angular Component Instance Output.
From www.youtube.com
19. Create Component instance using Angular TestBed with Angular Component Instance Output In my angular 6 project, i have a dynamically created component like below: Use an input property setter to intercept and act upon a value from the parent. The output() function declares an output in a directive or component. Outputs allow you to emit values to parent components. You can use outputs to pass data to other components, similar to. Angular Component Instance Output.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Instance Output Angular uses the @output decorator to enable this type of behavior. Intercept input property changes with a setter link. Outputs loop over the component outputs, check if each output holds an instance of eventemitter. In this activity, you'll learn how to use the @output decorator and eventemitter. In my angular 6 project, i have a dynamically created component like below:. Angular Component Instance Output.